Redesigning Sephora’s Services Booking Flow
Project Timeline: Oct. 2021 - Jan 2022
Role & Responsibilities:
Product Designer
All UX, Wireframes, and Visual Design for the project
Challenge:
Sephora’s booking system (Happening at Sephora or H@S) for services, classes, and events is part of an older iteration of Sephora’s site and app. Sephora currently offers a small set of in-store and virtual services. As Sephora looks to expand into other domains 🤐, I was brought on to redesign the booking experience for scale.
Research
Users
Beauty Insiders (Sephora’s Loyalty Program members)
Non-BI, beauty enthusiasts who shop for beauty often
Users who book services, classes, or events at least 1-2x every 6 months
Our Findings
In collaboration with the user research team, we interviewed 126 current and prospective Sephora shoppers to gage their discoverability, usability, and expectations for a booking experience. We also conducted a usability benchmark of our own digital products and some competitive analyses. Below are some of our main findings:
Users think of services as a more personalized 1 on 1 experience, while classes/events are tailored for many. Therefore their browsing behavior and expectations for services differs from classes/events.
Users have higher expectations when booking services than classes/events. They spend more time researching for a service provider that’s a fit for their needs.
User’s intention and behavior is different with free vs. paid classes/events, the biggest difference is they’re more likely to signup for free, even if they feel unsure and less committed to attend b/c they’re generally not losing out on anything.
Similar to browsing products, users rely heavily on testimonials, they look for ratings and reviews to help decide between service providers.
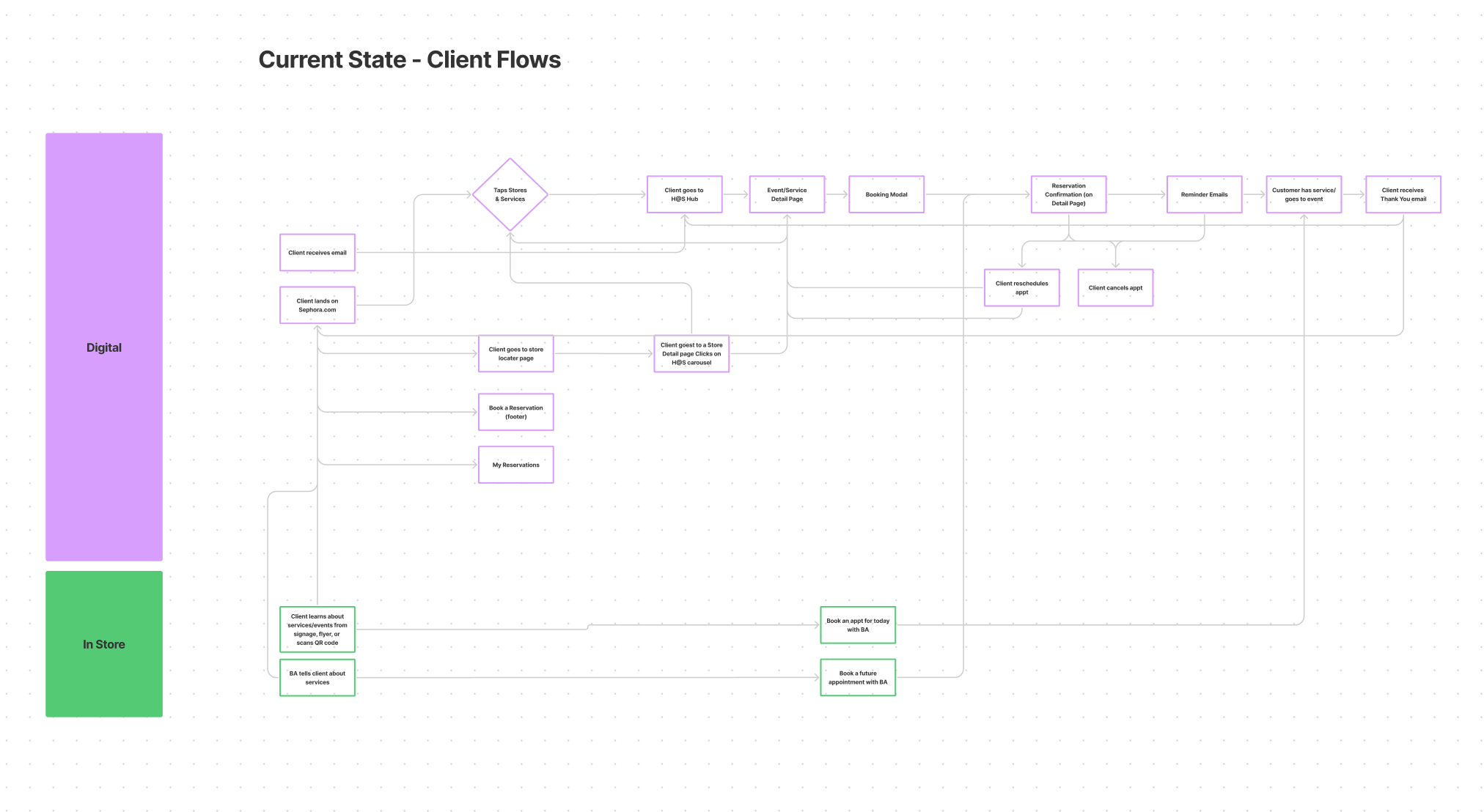
Understanding the Current Experience
Current services offerings:
I created sitemaps of our current state and highlighted areas of opportunity.
Define
I held an ideation brainstorm with research and business partners to find and align on key areas of opportunity for this redesign:
Using the opportunity areas as a guide, I was able to outline customer needs at critical steps of the user journey:
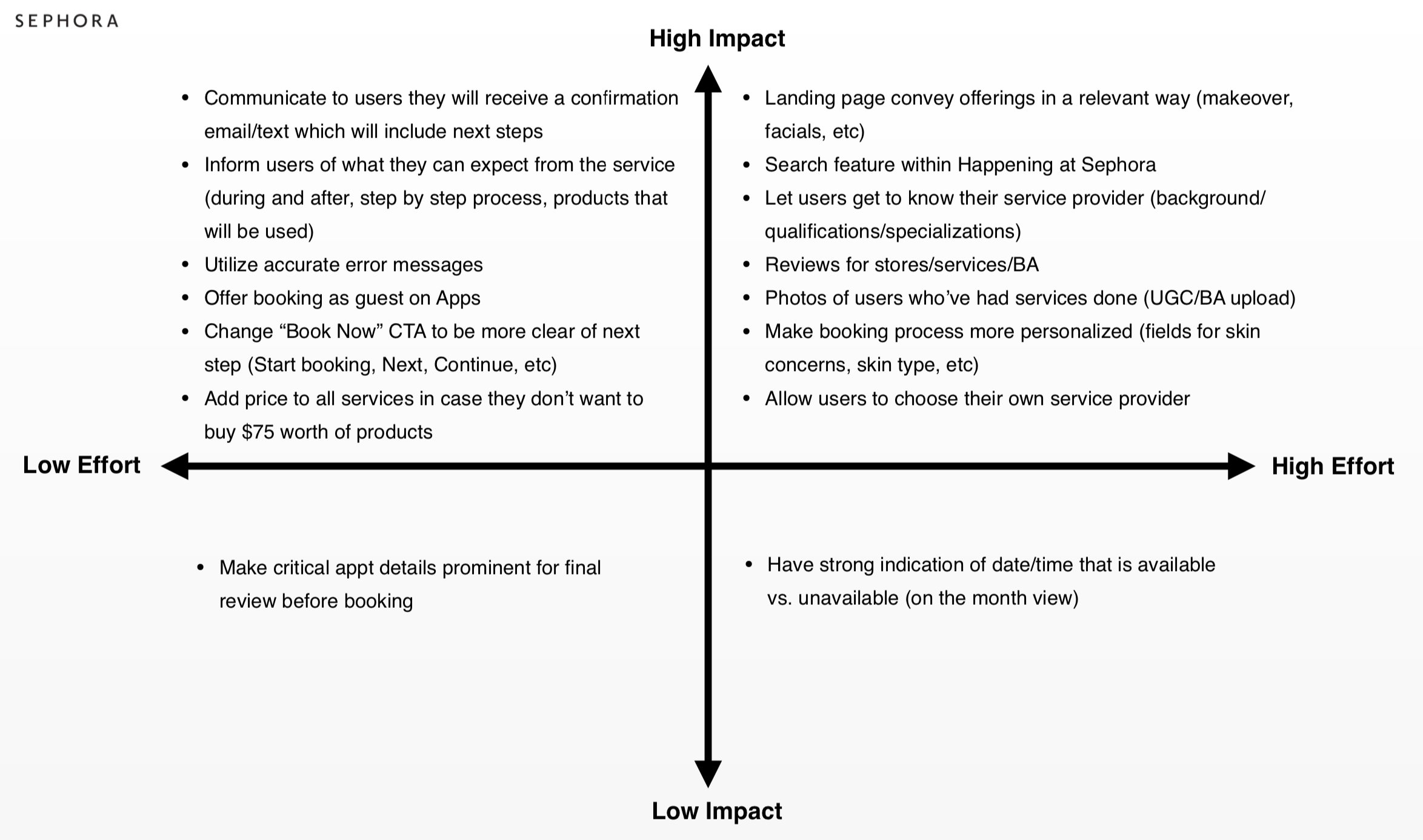
Scope & Plan
Using an effort vs impact matrix, with my PM and PJM teammates, we prioritized critical steps and features for the redesign:
Building the experience
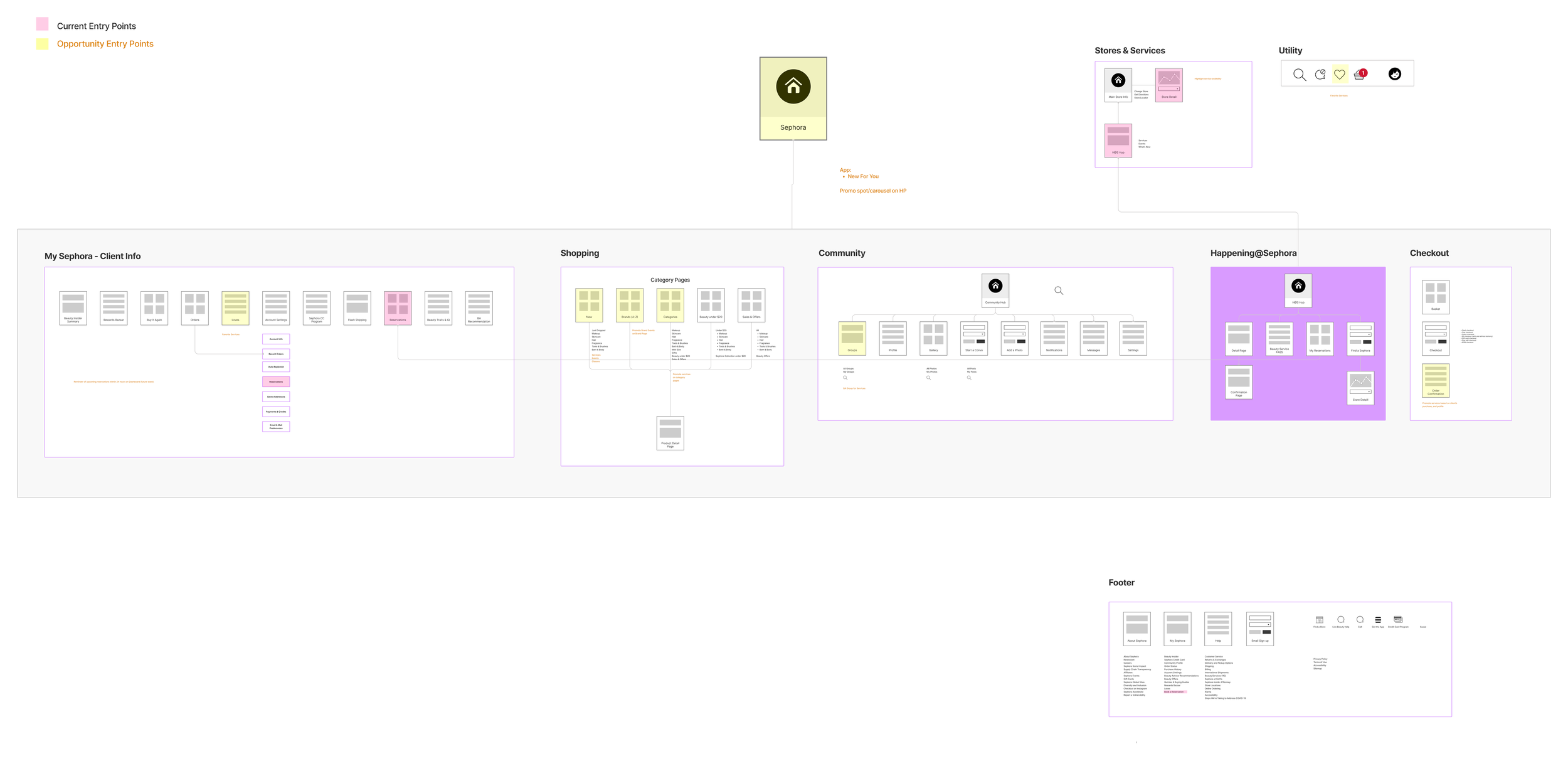
Information Architecture
I explored different approaches to redesign the information architecture to scale for new services, first by highlighting opportunity areas in the existing archtecture.
From here, I explored 3 different new IA options:
-
Simplify and scale the booking flow
Personalize the experience
-
Increase awareness of H@S across digital
Drive customers to storesDescription text goes here
-
Provide a first-class experience that is fun, friendly and engaging
Grow Sephora community
-
Provide a streamlined experience that meets client behavior and expectations based on the type of activity
H@S Experience Principles:
Initial Designs & Usability Testing
Armed with all of our learnings, ideations, and guiding principles, I created high fidelity prototypes that were user tested remotely.
Exploring iterations
Below is a sample of a few flows and mockups on mobile web.




Impact
I am so proud of the work that I did on this project. The foundational research, brainstorming sessions, and subsequent designs were well received by internal stakeholder and user testers. It was a fever dream to work on a project that had the potential to be used by millions of users on an eCommerce giant like Sephora. Unfortunately, the business decided not to continue investing in expanding Sephora’s in-store services which was the foundation of this redesign.
Retrospective
I would have like to see this project go-to-market, but I was just designing system for potential business to fill in. Without the business need, there was no longer a need for the design work that I had done. This was definitely a sign of the times for 2021/2022 and the impact that the pandemic had.